先日、米R Softwareが提供するAPIマーケット:RapidAPIにて、MapFan APIを公開しました。
RapidAPIは、300万人を超える開発者が3万を超えるAPIにアクセスしている世界最大級のAPIマーケットプレイスです。
RapidAPIで提供されるAPIは全て、指定のリクエストヘッダーを設定する必要があり、Leaflet等オープンソースの地図ライブラリ向けに提供している『MapFan API:mapエンドポイント』を利用する際も同様となりますので、今回はその対応方法についてご紹介いたします。
LeafletのタイルレイヤーURLへのリクエストヘッダーの設定方法
RapidAPIでは、全てのリクエストに以下のヘッダーを追加する必要があります。
・X-RapidAPI-Host:RapidAPI上で公開されているAPIのドメイン
・X-RapidAPI-Key:RapidAPIユーザのアプリ毎に与えられたAPIキー
LeafletでタイルレイヤーURLにリクエストヘッダーを指定するには、leaflet-wms-headerのプラグインを利用します。
CDNでも配付されていますので、本記事ではそちらを利用します。
leaflet-wms-headerプラグインを利用してリクエストヘッダーを設定
それでは、leaflet-wms-headerプラグインを利用して、RapidAPI経由でMapFan APIの地図を表示していきます。
先ず、こちらの記事で用意したHTMLのテンプレートに、leaflet-wms-headerプラグインを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title>MapFan API RapidAPIサンプル</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/>
<style type="text/css">
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#map {
width: 100%;
height: 100%;
}
.copyright {
font-family: 'Meiryo UI';
}
</style>
</head>
<body>
<div id='map'></div>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script>
<!-- 追加 -->
<script src="https://cdn.jsdelivr.net/npm/leaflet-wms-header@1.0.13/index.min.js"></script>
<script>
// ここに処理を実装
</script>
</body>
</html>地図の呼び出し部について、これまでの記事では、最初にMapFan APIの認証APIを実行して取得したアクセスキーを用いて地図・検索・経路のAPIを実行していましたが、RapidAPI経由の場合は認証APIの実行は不要で、先に紹介したリクエストヘッダーの指定のみで各種APIを実行することができます。
地図の呼び出し部の実装は以下になります。
地図の表示位置やスケールの初期設定と、スケーラーの表示はこれまでと同様です。
<script>
// LeafletのMapクラスに、地図を表示する領域のdivタグのidを指定
// 初期表示位置・スケールは、東京駅 スケール17に設定
var map = L.map('map').setView([35.68116552628331, 139.76719388020982], 17);
var wmsLayer = L.TileLayer.wmsHeader(
'https://mapfanapi-map.p.rapidapi.com/map?tilematrix=EPSG:3857:{z}&tilerow={y}&tilecol={x}&mapstyle=monochrome_pc',
{
maxZoom: 21,
minZoom: 6,
attribution: 'Map <span class="copyright">© GeoTechnologies, Inc.</span> <a href="https://api-auth.mapfan.com/terms/mfapi_terms.pdf">利用規約</a>',
},
[
{ header: 'x-rapidapi-host', value: 'mapfanapi-map.p.rapidapi.com'},
{ header: 'x-rapidapi-key', value: 'YOUR_API_KEY' },
], null).addTo(map);
// スケーラーを表示
L.control.scale({ maxWidth: 200, position: 'bottomleft', imperial: false }).addTo(map);
</script>ベースレイヤー生成部において、leaflet-wms-headerプラグインにより拡張されたL.tileLayer.wmsレイヤーに、RapidAPI指定のリクエストヘッダーを設定しています。
上記ではAPIキー(x-rapidapi-key)をソースコード内に直接埋め込んでいますが、公開サービスなどでご利用になる場合はAPIキーが漏洩しないよう管理の上、サーバサイドからページ側へAPIキーを送るなどのシステム構成をご検討ください。
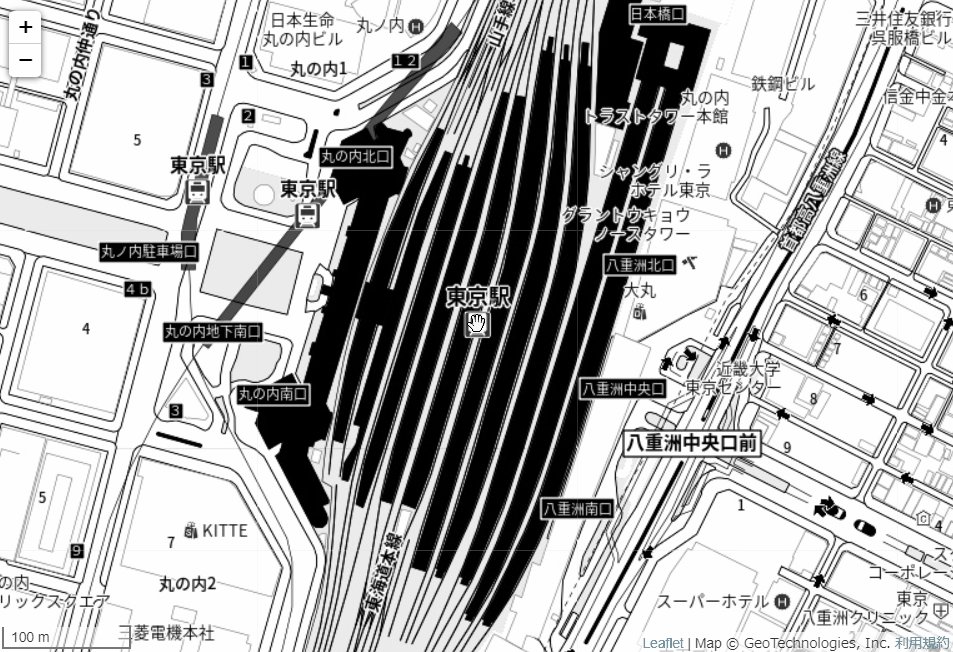
ここまでの実装で、以下のような画面になります。
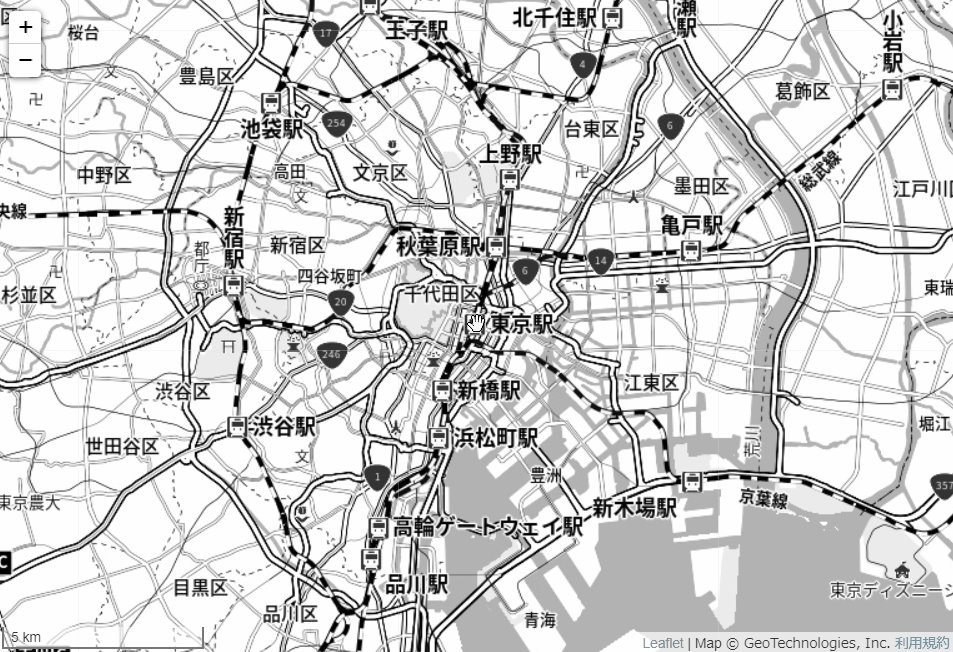
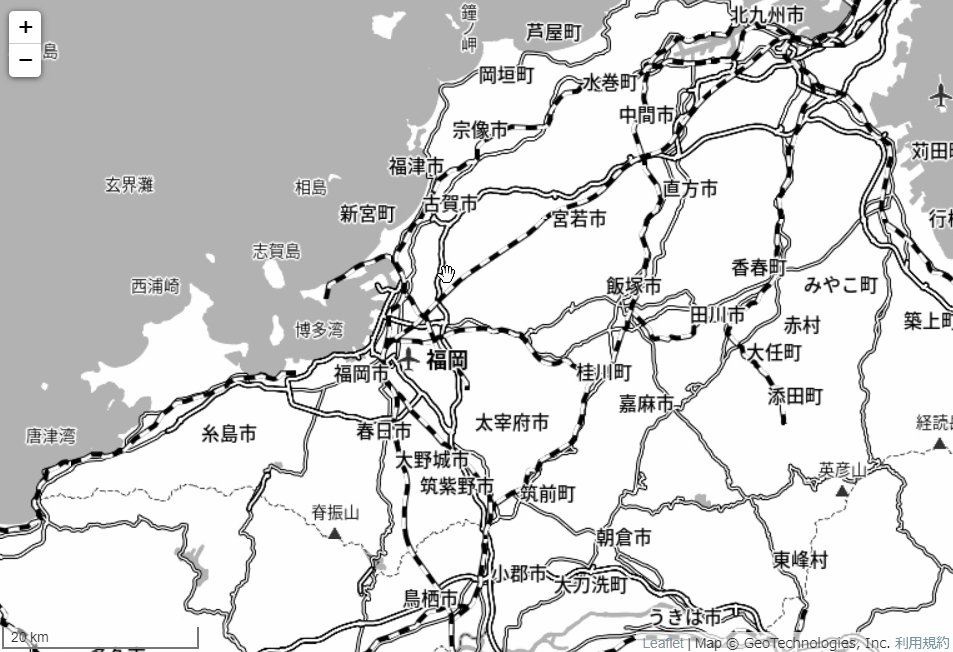
パラメータは、必須パラメータの他に「mapstyle=monochrome_pc(地図デザイン指定用パラメータ:印刷用白黒デザイン×注記サイズ中)」を指定しています。

まとめ
今回はLeafletのタイルレイヤーURLのリクエストにリクエストヘッダーを設定し、RapidAPI経由でMapFan APIの地図を表示する方法についてご紹介いたしました。
RapidAPI上では検索・経路のAPIも合わせて公開しており、無料でお試しいただけるプランもご用意しておりますので、ぜひ導入のご検討にご活用いただければと思います。
MapFan API を中心とした導入事例資料ダウンロードは こちら>
法人向けサービスに関するお問
い合わせはこちらから




