MapFan APIでは、自社で整備する全国約126万km以上(2022年1月時点)の高品質・高精度・高鮮度な道路データを用いたルート検索が可能です。
一般的なカーナビと同等の機能を備えた自動車ルート検索の他、歩行者や大型車に最適なルート、複数地点を効率的に巡回するルートなど、多用なルート検索機能をご利用いただけます。
今回は、ルート検索APIの基本的な使い方、および、その実行結果をLeafletで表示する方法をご紹介します。
ルート検索でできること
MapFan APIのルート検索は、以下のような特徴があります。
・ルートの総距離・所要時間・有料道料金・右左折案内情報を取得
・出発地・目的地に加え、経由地を30地点まで指定可能
さらに、地点を効率よく回る「巡回ルート」の取得も可能
・大型車規制の考慮に加え、車高・車重・車幅・積載量を数値で細かく指定可能
・車ルートの検索だけでなく、歩行者ルートの検索も可能
・ルート形状の標高値の出力も可能 ※追加の有償オプションとなります
他にも様々な条件を指定可能なMapFan APIのルート検索ですが、今回はシンプルに、出発地・目的地の2点間のルート検索を行い、取得したルートをLeafletで表示する地図上への描画方法についてご紹介いたします。
【開発者向け】MapFan API 仕様書ダウンロードはこちらから
地図クリックイベントの実装
MapFan APIのルート検索では、出発地・目的地などのルート地点を緯度経度で指定します。
今回は、その緯度経度を地図上をクリックすることで取得します。
こちらの記事で用意したLeafletによる地図表示ページの認証APIのコールバック内で、地図クリックイベントを実装していきます。
Leafletの地図クリックイベントは、以下のように作成します。
// 地図クリックイベント
map.on('click', function(e) {
// 処理を実装
});引数のeには、クリック位置の緯度経度(latlng)やスクリーン座標(layerPoint)が格納されています。
先ずは、クリック位置にピン(Marker)を立ててみましょう。
// 地図クリックイベント
map.on('click', function(e) {
// クリック位置にピンを立てる
var marker = L.marker(e.latlng).addTo(map);
});アイコンのデザインがデフォルトのものでよければ、上記処理のみでクリック位置にピンが立ちます。
任意のアイコン画像を使用したい場合は、Iconを作成しMarkerのオプションとして指定します。
// スタートアイコン
var startIcon = L.icon({
iconUrl: './img/start.png',
iconAnchor: [16, 44],
});
// クリック位置にピンを立てる
var marker = L.marker(e.latlng, {
icon: startIcon,
}).addTo(map);Iconを指定した場合、Markerで指定した緯度経度が、アイコン画像の左上にセットされます。
今回用意した画像のようにピンデザインの画像の場合、ピン画像の根元の部分が指定した緯度経度の位置になるよう、iconAnchorで画像を適切にオフセットさせましょう。
![]()
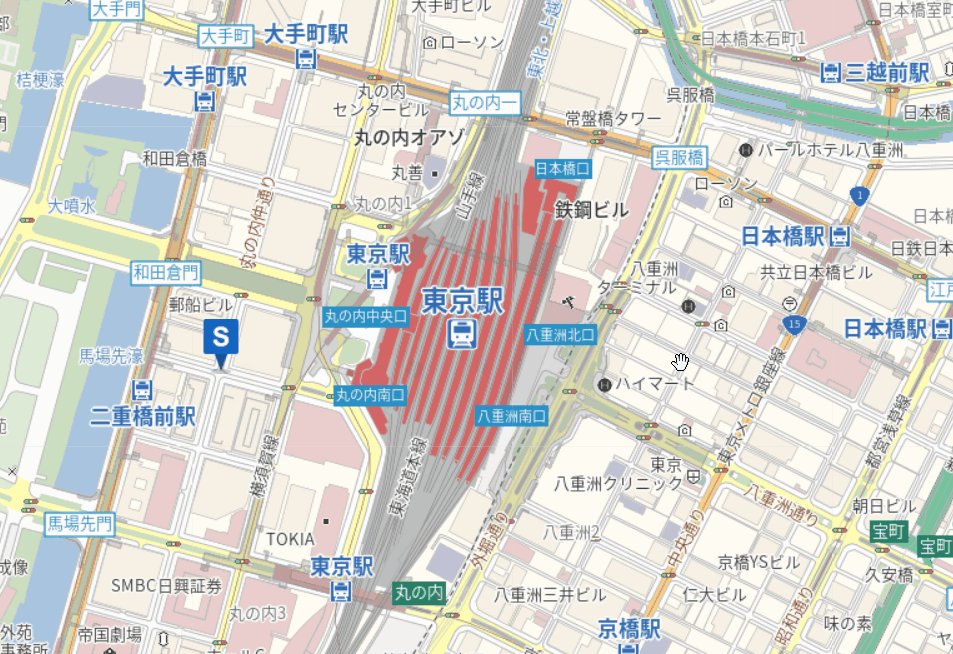
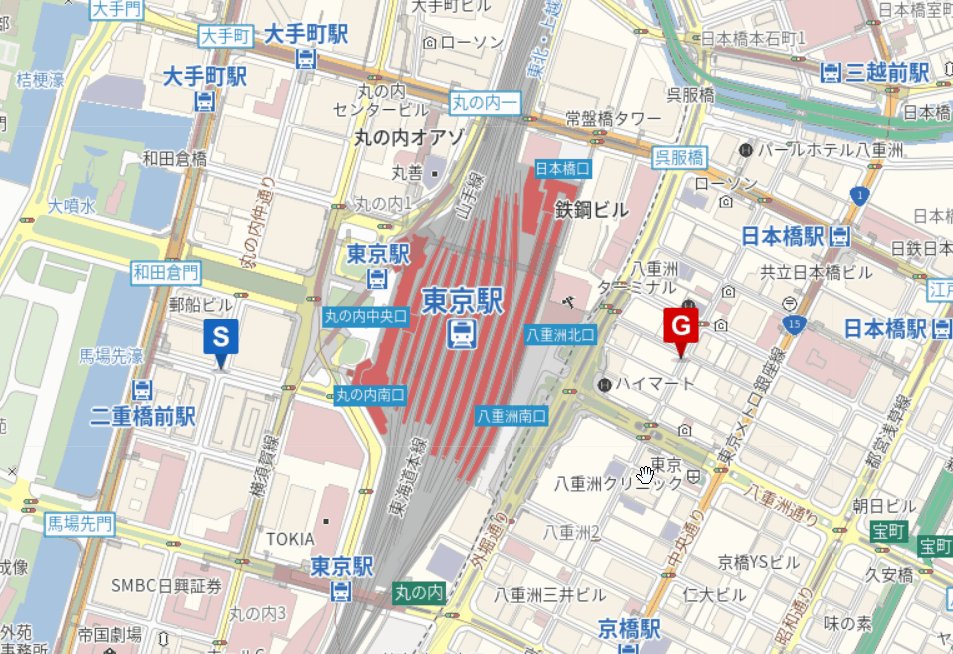
今回のスタート・ゴールの設定は地図クリック時に、スタートピン未設置の場合はスタートピンを、スタートピン設置済みの場合はゴールピンを設置し、スタート・ゴールの両方が設置されたらルート検索を実行する簡易的な作りとします。
スタートピン・ゴールピンのMarkerの存在チェックは、Map.hasLayer()で行います。
また、以降の処理のため、mapもグローバル変数に変更します。
var map;
var startMarker;
var goalMarker;
// 認証API コールバック
function authCallback(result) {
// 中略
// 地図クリックイベント
map.on('click', function(e) {
// スタートピン・ゴールピンともに設置済み
if(map.hasLayer(startMarker) && map.hasLayer(goalMarker)) {
return;
}
// スタートピンを設置
if(!map.hasLayer(startMarker)) {
// スタートアイコン
var startIcon = L.icon({
iconUrl: './img/start.png',
iconAnchor: [16, 44],
});
// クリック位置にピンを立てる
startMarker = L.marker(e.latlng, {
icon: startIcon,
}).addTo(map);
}
// ゴールピンを設置
else {
// ゴールアイコン
var goalIcon = L.icon({
iconUrl: './img/goal.png',
iconAnchor: [16, 44],
});
// クリック位置にピンを立てる
goalMarker = L.marker(e.latlng, {
icon: goalIcon,
}).addTo(map);
}
if(map.hasLayer(startMarker) && map.hasLayer(goalMarker)) {
// ルート検索を実行
}
});
}ここまでの実装で、以下のような画面が作成できます。

ルート検索API:calcrouteの実行
MapFan APIのルート検索API(calcroute)を実行します。
各種MapFan APIの実行には、認証APIで取得したアクセスキーが必要になりますので、認証コールバック内で変数に格納しておきます。
ルート検索APIは、出発地・目的地の緯度経度が必須パラメータです。
緯度経度は、先程実装した地図クリックイベントで取得したものを利用します。
var accessKey;
// 認証API コールバック
function authCallback(result) {
if(result.status === 'success') {
accessKey = result.key;
// 中略
// 地図クリックイベント
map.on('click', function(e) {
// 中略
if(map.hasLayer(startMarker) && map.hasLayer(goalMarker)) {
// ルート検索を実行
executeCalcroute(startMarker.getLatLng(), goalMarker.getLatLng());
}
});
}
}
// ルート検索API実行
function executeCalcroute(startLatLng, goalLatLng) {
// MapFan API の ルート探索API
var url = 'https://api-route.mapfan.com/v1/calcroute?'
// アクセスキー
url += 'key=' + accessKey + '&';
// 出発地・目的地緯度経度
url += 'start=' + startLatLng.lng + ',' + startLatLng.lat + '&';
url += 'destination=' + goalLatLng.lng + ',' + goalLatLng.lat + '&';
// コールバック関数
url += 'callback=calcrouteResult';
// API実行
var script = document.createElement('script')
script.src = url
document.head.appendChild(script)
}ルート検索結果を地図に描画
続いて、ルート検索APIの実行結果を地図に描画します。
ルート線は、Polylineを使って描画します。
ルート検索APIのレスポンスは以下の構成(抜粋)となっておりますので、レスポンス内で2回のループを行ってPolylineに与える緯度経度を取得します。
root
├ 検索結果 サマリー
│ ├ 距離
│ ├ 所要時間
│ └ 料金
├ 誘導データ[]
└ ルート形状データ[] ★ループ1
├ ルート形状に関する情報
│ └ 道路種別
└ 緯度経度点列[] ★ループ2
├ 緯度経度1
├ 緯度経度2
├ ...
└ 緯度経度n
// ルート検索API実行結果
function calcrouteResult(response) {
var latlngs = [];
// ルート形状データループ ★ループ1
for (var i=0; i<response.shape.length; i++) {
// 緯度経度点列ループ ★ループ2
for (var j=0; j<response.shape[i].shapePoints.length; j++) {
latlngs.push([response.shape[i].shapePoints[j].lat, response.shape[i].shapePoints[j].lon]);
}
}
// ルート形状をポリライン(ライム)で描画
var route = L.polyline(latlngs, {
color: 'lime',
weight: 6,
}).addTo(map);
// 地図表示をルート全体にフィット
map.fitBounds(route.getBounds());
}ここまでの実装で以下の通り、「地図クリック → ルート検索API実行 → ルート線描画」が完成しました。

まとめ
今回は、MapFan APIのルート検索APIの実行方法、Leafletでのルート検索結果の描画とも、シンプルな手法について紹介いたしました。
ルート検索APIには他にも豊富なルート検索条件をご用意していますし、ルート検索結果の描画に関しても、MapFanのように道路の種別に応じて道塗りの色を変えるなどの対応も可能ですので、また別の機会にそれらの手法についてもご紹介したいと思います。
法人向けサービスに関するお問
い合わせはこちらから




